Quando a identificação dos elementos é muito escassa, precisamos nos apegar ao que tivermos para acessar aquele elemento. Vale lembrar que é sempre possível solicitarmos ao time de desenvolvimento que o mesmo insira os identificadores na codificação, pois entendemos que a automação forte beneficia a todos, inclusive os desenvolvedores.
Os identificadores não são utilizados apenas para automação, no caso de páginas HTML por exemplo, o Javascript também utiliza alguns destes identificadores para sua codificação.
Fica a dica para desenvolvedores, sempre que possível utilizem ID’s nos elementos.
Partindo do princípio que não temos um localizador padrão do tipo id, texto, classe então um atributo da tag que desejamos acessar já ajuda.


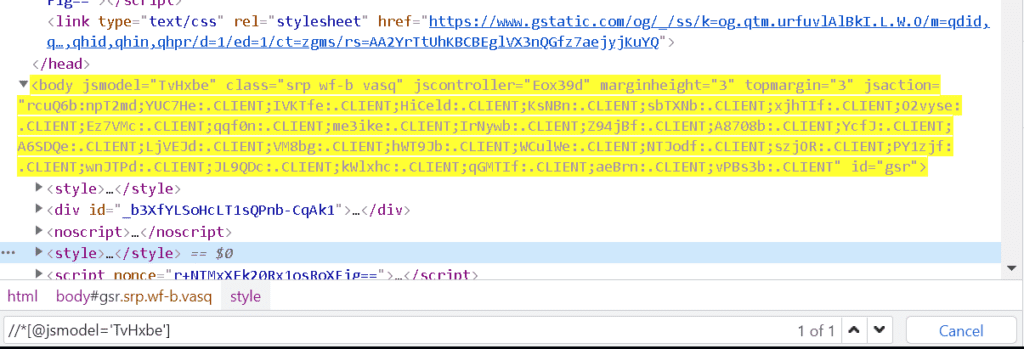
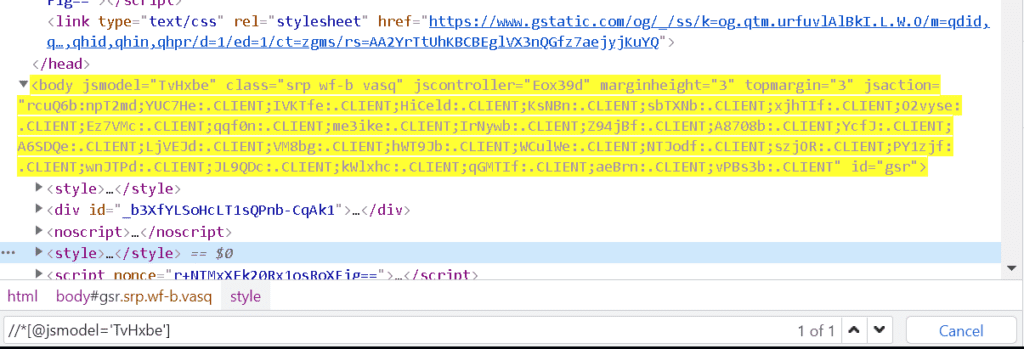
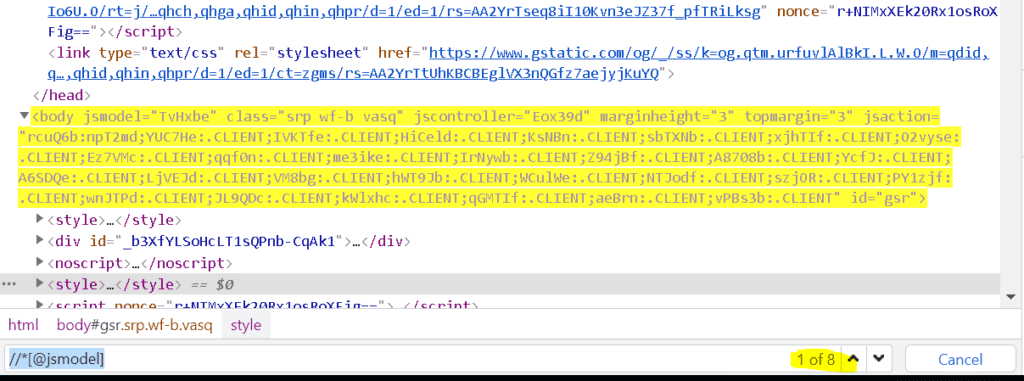
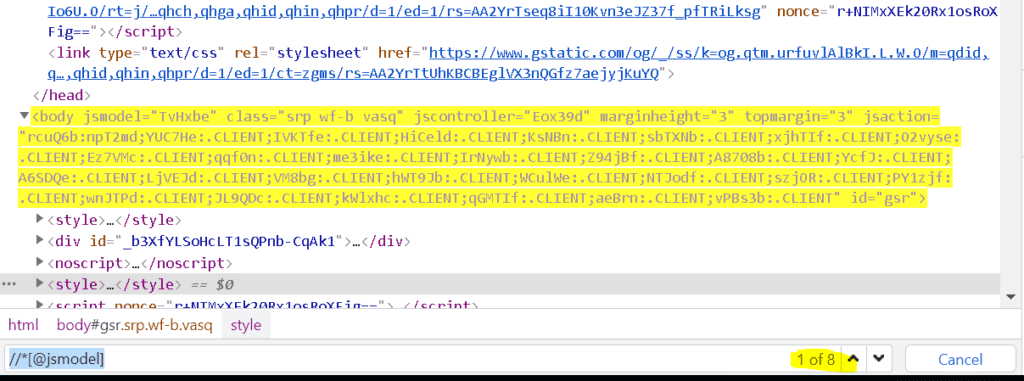
No caso acima, é uma página de busca do Google, no elemento existem vários atributos, utilizamos o primeiro “jsmodel” a partir do atributo podemos construir um xPath, que neste caso é “//*[@jsmodel=’TvHxbe’]” onde //* significa qualquer elemento, @jsmodel é o atributo que estamos procurando e ’TvHxbe’ é o valor do atributo.
Se quiséssemos localizar apenas o atributo sem explicitar o valor do mesmo, faríamos da seguinte forma: “//*[@jsmodel]” mais nesta situação, na página quando fazemos isto, aumenta a quantidade de elementos com este atributo conforme imagem abaixo.


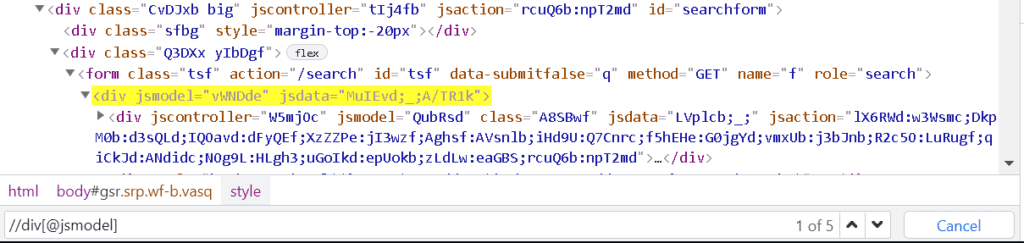
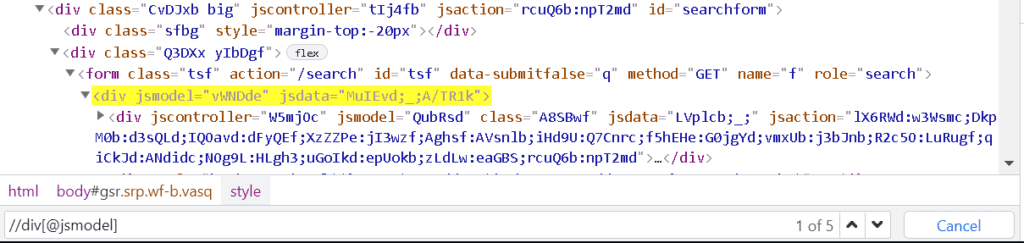
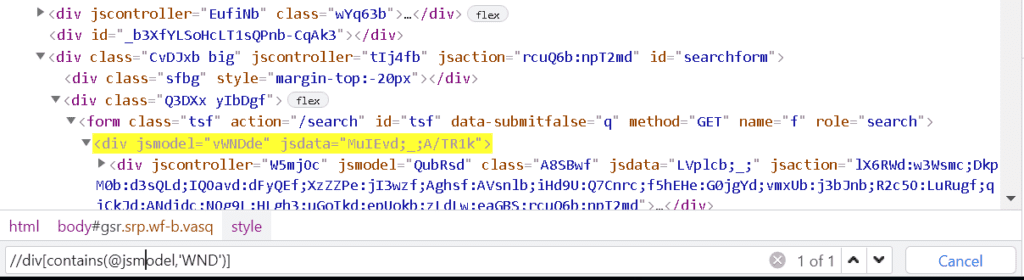
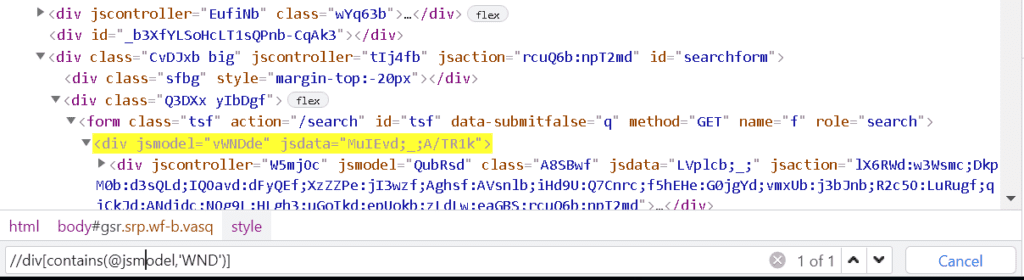
É possível também definir qual elemento eu quero alcançar, então faríamos da seguinte forma: “//div[@jsmodel]”. Neste caso foi definido que o elemento seria uma div, assim ao invés de localizar 8 elementos, restringi a minha seleção a 5 conforme print abaixo.


Desta forma, podemos com uma combinação precisa no xPath criar uma automação forte ainda que em condições adversas.


No caso acima, utilizamos a busca por um valor parcial do atributo “jsmodel” dentro de uma div. Nesta situação específica localizamos um elemento único na página, garantindo desta forma que consigo identificar o elemento que preciso.
O conhecimento de todas as possibilidades de combinações na construção do xPath podem garantir o sucesso da automação.