Em alguns casos, é necessário buscar um elemento que não possui nenhum identificador, mas que seu elemento “pai” ou “parente” possui, e desta forma ancoramos nossa localização no pai e então selecionamos o filho.


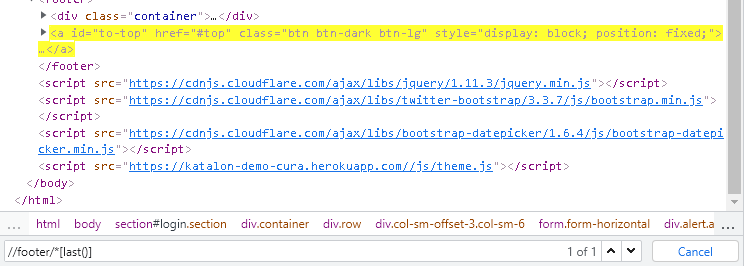
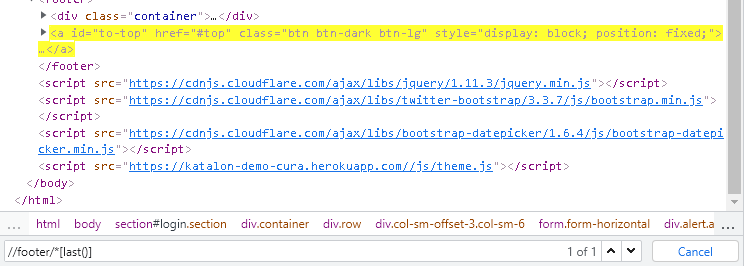
No exemplo acima temos //footer/*[last()] onde:
//footer – Elemento footer
/* – qualquer filho
[last()] – último elemento
Ou seja, o último filho do elemento footer.
No caso abaixo temos a localização de um filho e a seleção do pai.


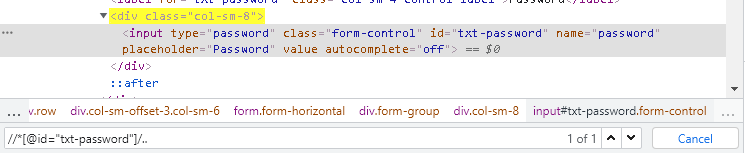
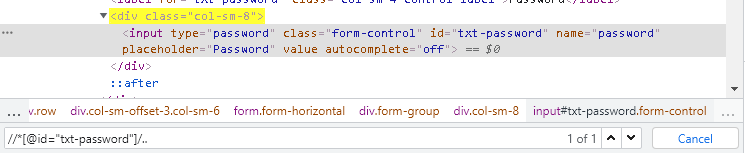
Aonde em //*[@id=”txt-password”]/..:
//*[@id=”txt-password”] – qualquer elemento que possua o id txt-password
/.. – elemento pai
Ou seja o pai do elemento que possui o id = txt-password.


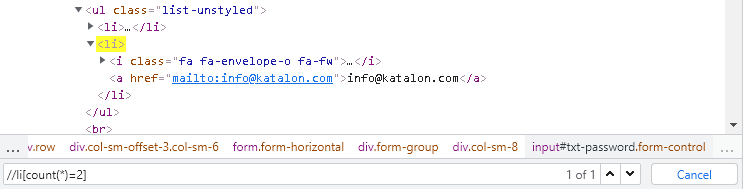
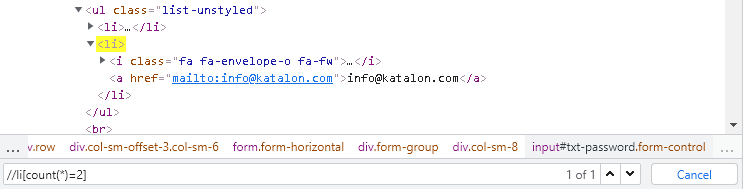
No caso acima temos a localização de um elemento “li” que possui dois filhos, sendo
//li[count(*)=2] aonde temos um elemento “i” e um elemento “a”.
Com recursos para identificar um elemento filho ou pai, ampliamos as possibilidades de encontrar o elemento que precisamos em uma automação.
Vale lembrar aqui que sempre devemos buscar os identificadores fortes e o ID sempre será o melhor deles, não esquecendo que como boas práticas o ID em uma página deve ser único, é o esperado.
Quando não temos o cenário ideal, devemos buscar alternativas para atingirmos os objetivos esperados para a automação, utilizando o identificador mais forte possível.
Por: Alexandre Siqueira