A busca por textos presentes em tela auxilia sobremaneira na localização de elementos sem localizadores ou de difícil acesso, desta forma é possível realizar a automação pela busca de texto, tanto através do texto exato como através do texto parcial.
Em muitos casos a validação se dá pelo retorno de um texto, um alerta, uma mensagem de erro ou uma mensagem de sucesso. Para estas situações a utilização do xPath, para localizar este texto em tela, é um dos caminhos prováveis.
Busca por texto exato
Nesta situação, necessitamos que seja o texto exato e integral para que o elemento seja validado.
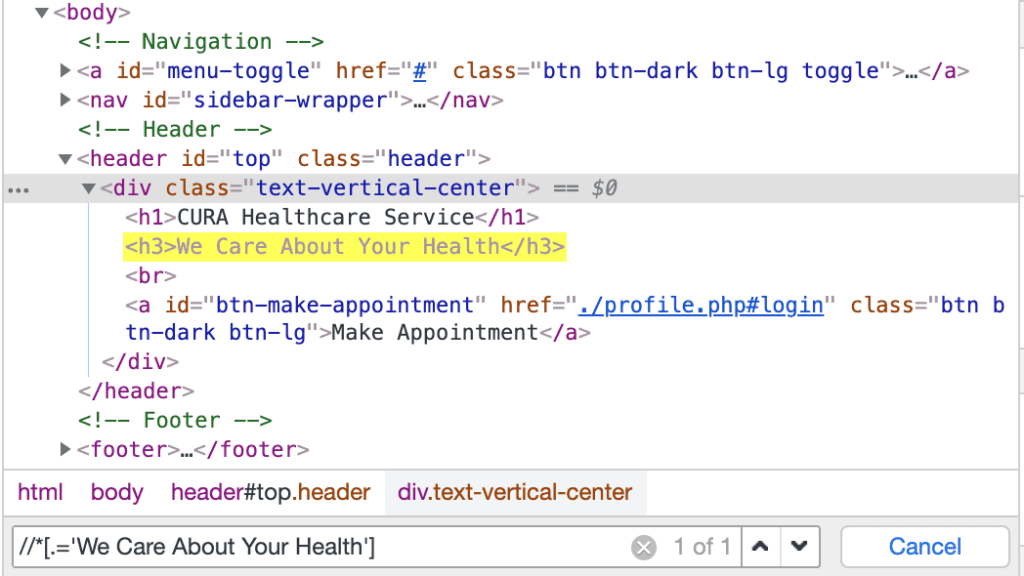
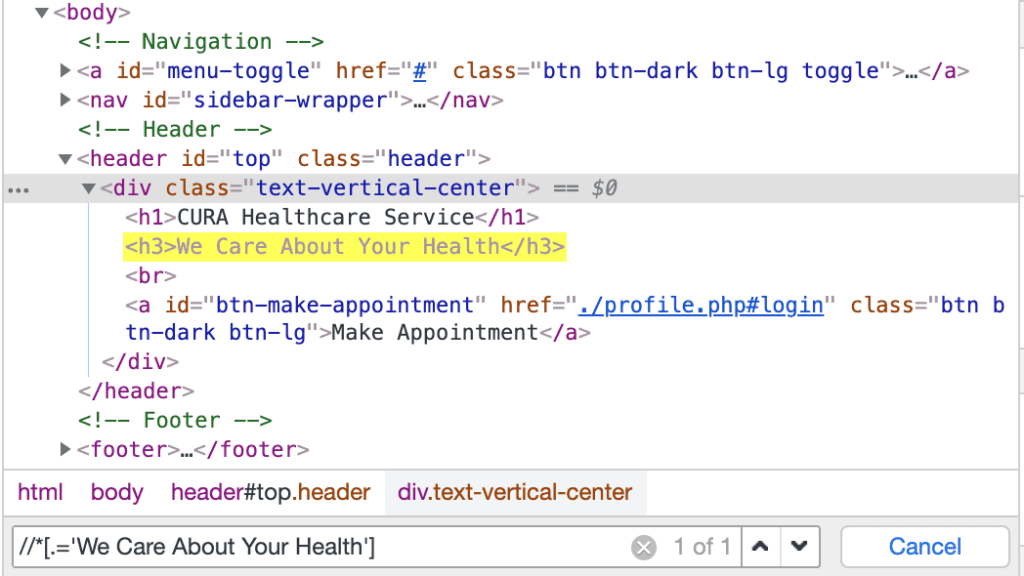
No exemplo “//*[.=’We Care About Your Health’]” podemos identificar que esta busca só irá retornar um resultado se encontrar um elemento que tenha um texto idêntico ao descrito.


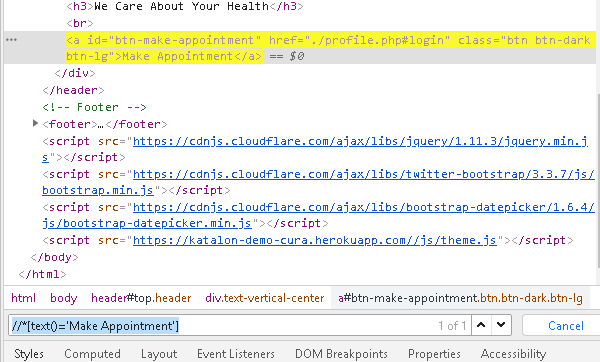
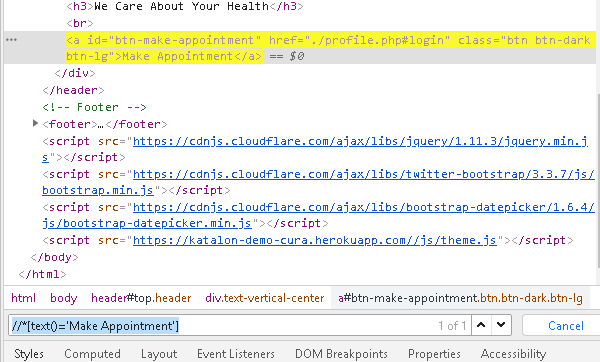
Outro exemplo é possível com o mesmo resultado: //*[text()=’Make Appointment’]


A substituição de uma maiúscula por minúscula já não retornaria nenhum resultado, desta forma se trata de uma validação bem precisa.
Busca por texto parcial
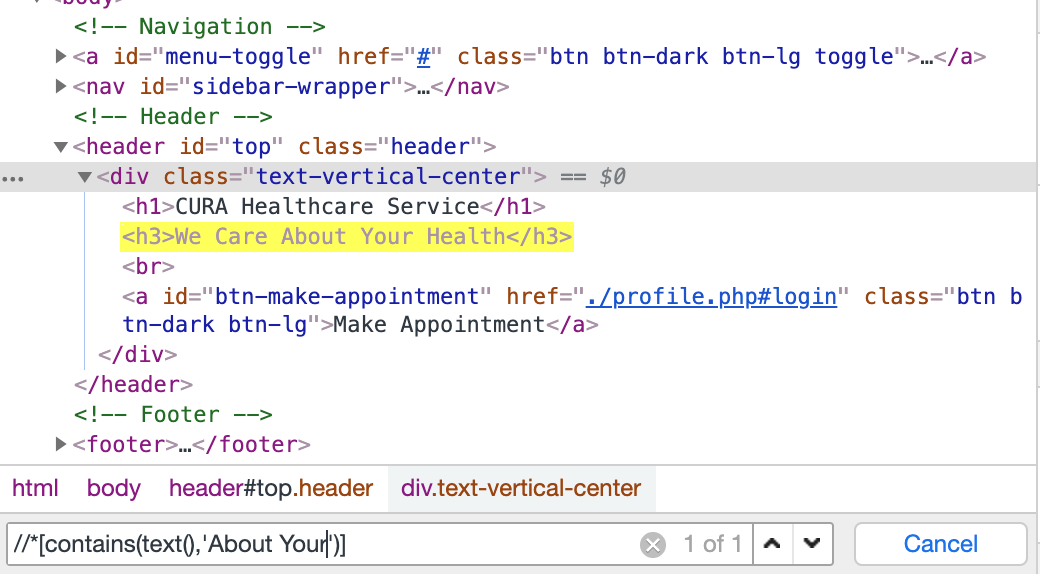
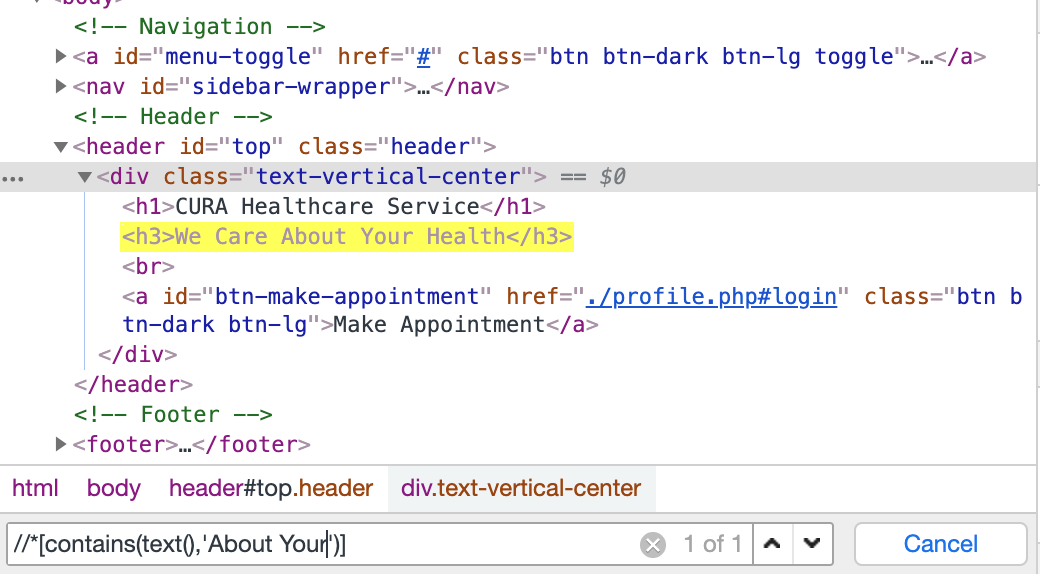
Nesta situação a busca é parcial “//*[contains(text(),’About Your’)] ” mais também é case sensitive


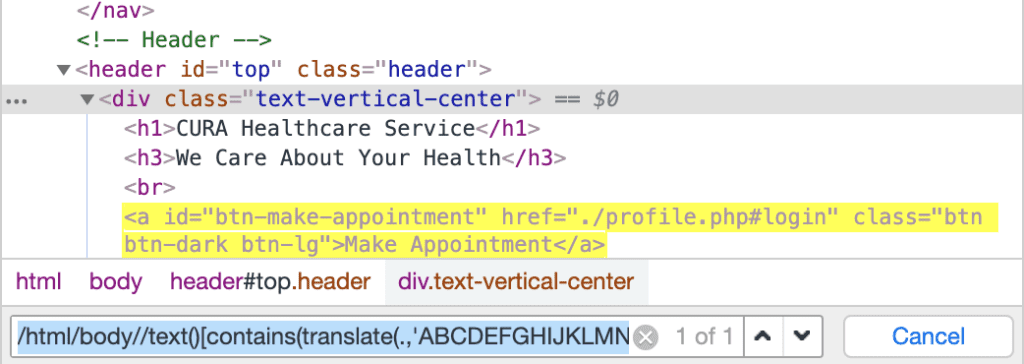
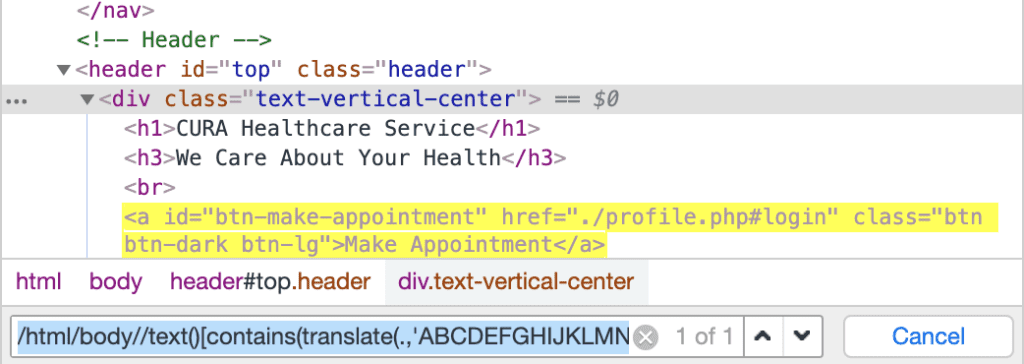
Já nesta situação temos uma busca parcial que ignora maiúsculas, transformando todos os textos da página em minúsculo e realizando, assim, a busca parcial.


“/html/body//text()[contains(translate(.,’ABCDEFGHIJKLMNOPQRSTUVWXYZ’,’abcdefghijklmnopqrstuvwxyz’),’make’)]”
Em nosso framework de automação, uma medida útil para estas situações é criarmos uma função para cada busca com as mais variadas formas de construção de xPath, transformando assim o texto em parâmetro e deixando os passos da automação mais limpos e legíveis.